Solution at a Glance.
A simple, ease to use mobile app.
We designed and evaluated the high-fidelity prototypes of a mobile application that connected physiotherapists with patients, allowing them to carry out physiotherapy at home, reducing the need to travel long distance to come to appointments on a daily basis. The app featured two distinct interfaces - one for doctors and another for patients, each designed with tailored workflows based on insights gathered from user research and subsequent development phases.
The design system and complete flow of the app can be found on
Figma.
Fig 1. Selected screens from the mobile application.
Conducting Field Research.
Understanding user frustrations.
We conducted a total of 4 sessions at PSRD. Our first visit aimed at getting familiar with the environment, talking to doctors and physiotherapists, and creating a sense of understanding of the procedures. Our second and third visits were aimed at interviewing patients in the waiting lounge and physiotherapists in the wards to understand core issues and pain points. Our fourth and final visit relied upon contextual inquiry methods within the physiotherapy ward where we observed the environment, processes, and the use of exercises and equipment that were available at PSRD.
Fig 3. Observations from the field research
Note: Consent was taken before taking images.
What did we learn from our field research?
Through our user research, we were able understand core issues faced by the doctors and the patients.
Doctors struggled with home exercise adherence, as patients often neglected follow-ups once their pain subsided. Limited communication after hospital visits, especially for out-of-station patients, further delayed recovery. Specialized equipment constraints restricted certain exercises to hospital settings, while lack of progress tracking made it difficult to monitor patient recovery. Though most patients had smartphone access, low-tech alternatives like printed instructions were needed for those without personal devices.
"When patients experience pain or problems in mobility, they come to the hospital for treatment. After pain relief, they often forget to follow the home instructions, and their problems resurface."
Patients at PSRD faced travel difficulties, with many commuting long distances due to a lack of quality physiotherapy services near their homes. Long waiting times, often 1 to 3 hours, added to their frustration, as the absence of an appointment system led to unpredictable delays. While most could perform home exercises without specialized equipment, some struggled with consistency. Limited communication with doctors was another challenge, as patients only had access to the reception desk for inquiries. Despite high smartphone access, low-income patients had fewer digital resources. While opinions on virtual physiotherapy were mixed, interest grew when the option to contact or video call doctors was introduced, highlighting the need for a hybrid approach to care.
“We missed a few appointments in the past days when it rained a lot, so there were huge puddles in front of our home, and we couldn’t travel.”
Defining needs and desires.
Based on the insights, we defined our requirements in terms of needs and desires of the our target user groups.
Fig 4. Needs and Desires of our user groups.
Design Features.
What features must the app provide?
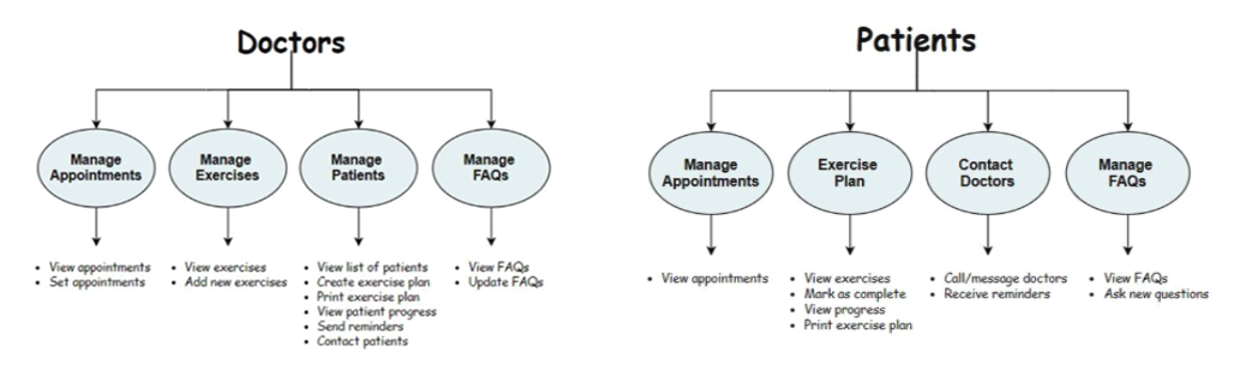
For the next coupe of weeks, we mapped out the features and flows within our mobile application in order to provide an intuitive, simplified, and effective experience to our users. We wanted to cover as many needs as possible, while keeping the application easy to use. This involved back and forth discussion within our team, and our stakeholders. Finally, we proposed the following set of features with the application as shown in Fig 7. We followed it up by defining the information architecture and user flows of our app.
Fig 7. Finalized features within the application.
Design Solution.
What does Aarzu stand for?
We chose the name of the application to be Aarzu (in Urdu). Since our target audience includes the differently abled or people who are not able to perform physical activity regularly and independently, Aarzu refers to their desire to be able to perform their exercises from the comfort of their homes, reduce the hassle of travelling, stay in contact with their doctors and improve their conditions. We want to lend a hand towards maximizing their chances of recovery so their desire or Aarzu of living life to the fullest comes true.
Formulating the Style Guide.
We kept the app minimalistic to ensure that the app does not cause any cognitive loads to our users. Attention was paid to simplicity, clarity, and consistency, keeping in mind accessibility principles and design guidelines.
Fig 10. The style guide including colors, typography, and logos.
We designed the high-fidelity prototypes of
Aarzu on Figma. Aarzu connected physiotherapists with patients, allowing them to carry out physiotherapy at home, reducing the need to travel long distance to come to appointments on a daily basis.
The full set of design screens for both the doctor and patient interfaces can be accessed here:
Doctors Flow |
Patients FlowFig 11. Selected screens from the mobile application.
Prominent App Features.
We translated the needs and desires of our users into several features within the app.
- Set and View Appointments: Allowing doctors to set appointments and patients to view them transparently (through a calendar) would help reduce the wait time at the hospital and prevent over-booking.
- Create Exercis Plan: Doctors can create exercise plans for individual patients as per their needs and requirements.
- Monitor Patient's Progress: Doctors will be able to view the progress of individual patients, allowing them to check if they are exercising regularly at home.
- Send Reminders: Doctors will be able to send reminders regarding exercises and appointments to patients.
- Contact Patients: A two-way communication channel will create a direct channel of communication between them where patients can clarify confusions, update doctors of their progress and receive active guidance.
- Print Exercise Plan: Patients will be able to print their exercise schedules and follow instructions from printed paper instead of using the app repeatedly.
- View FAQs: FAQs will serve as an additional source of information for the patients.
Way Forward.
Creating a positive impact at scale.
Our work laid foundations for building a user-centered technological solution that impacted thousands of lives either directly or indirectly. We made our design guidelines, prototypes, and findings public to the university and the PSRD hospital in order for the application to be developed.
A group of students from the subsequent cohort of our undergraduate program took ownership of this project, and developed the applications built on our design foundations. The application, along with the updated PSRD website is now live, functional, and used by thousands of deserving users in Pakistan.
View the website:
PSRD Charitable OrganizationWe would like to think everyone who took a part in this project, and helped bring this vision to life.




.png)